We use the HTML ordered list to define a list where the sequence or order of the list items is important. We can use the HTML ordered list for recipes, algorithms, top ten lists, and so on.
We use the <ol> tag to create an unordered list. For example,
<ol>
<li>Name</li>
<li>Address</li>
<li>Phone Number</li>
</ol>
Browser Output

Each item of the list is enclosed inside the <li> tag and they are numbered by decimal numbers.
By default, ordered lists are ordered by numbers, however, we can change them as per our choice.
Ordered Lists Type
We use the type attribute to change the marker for the list. There are five types of numbering in the ordered list. They are
| Type | Description |
| "1"(Default) | The list is numbered with numbers. |
| "a" | The list is numbered with lower-case alphabets. |
| "A" | The list is numbered with upper-case alphabets. |
| "i" | The list is numbered with lower-case roman numerals. |
| "I" | The list is numbered with upper-case roman numerals. |
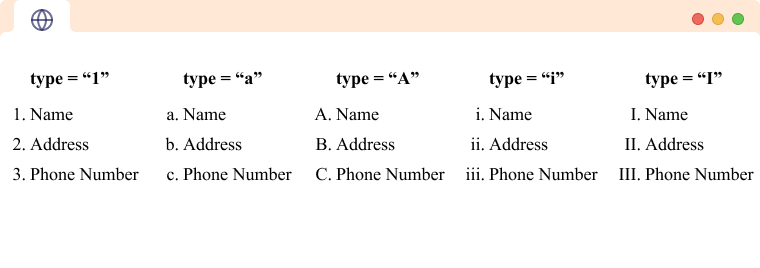
Below, we can see examples for all the number types.

start Attribute
We use the start attribute to change the starting point for the numbering of the list. For example,
<ol start='5'>
<li>Harry</li>
<li>Ron</li>
<li>Sam</li>
</ol>
Browser Output

Here, we change the starting value of the list to 5.
This attribute also works with other types. For example,
<ol type="a" start='5'>
<li>Harry</li>
<li>Ron</li>
<li>Sam</li>
</ol>
Browser Output

Similarly, we can use the start attribute along with all other types.
reversed Attribute
We can use the reversed attribute on the ordered list to reverse the numbering on the list. For example,
<ol reversed>
<li>Cat</li>
<li>Dog</li>
<li>Elephant</li>
<li>Fish</li>
</ol>
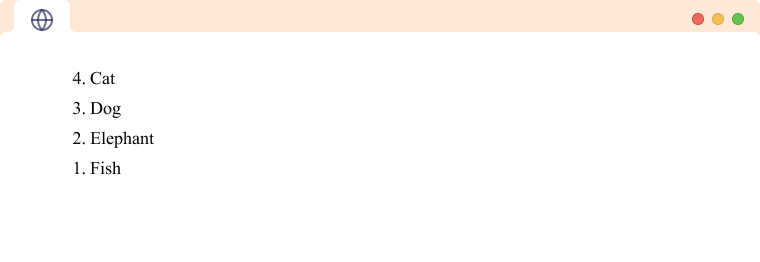
Browser Output

Here, we can see the order of the list is reversed, the first list item is numbered 4 and the last is numbered 1.
Similarly, the reversed attribute can also be used with other types and in conjunction with the start attribute. For example,
<ol reversed type="I" start="10">
<li>Cat</li>
<li>Dog</li>
<li>Elephant</li>
<li>Fish</li>
</ol>
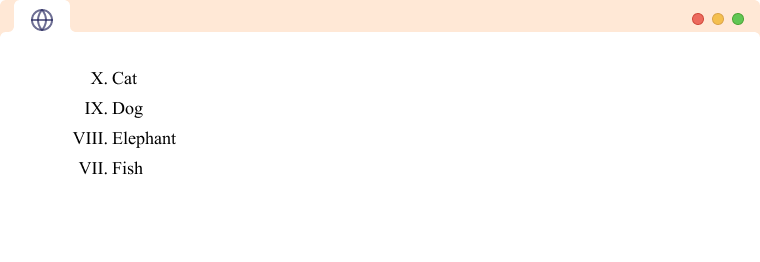
Browser Output

In the above example, we use the upper-case roman numeral type and start at 10 and reverse the order of the numbers.
Nesting Lists
In HTML, we can create a nested list by adding one list inside another. For example,
<ol type="I">
<li>
Chapter 1
<ol type="a">
<li>Lesson 1</li>
<li>Lesson 2</li>
</ol>
</li>
<li>
Chapter 2
<ol type="a">
<li>Lesson 1</li>
<li>Lesson 2</li>
<li>Lesson 3</li>
</ol>
</li>
<li>
Chapter 3
<ol type="a">
<li>Lesson 1</li>
</ol>
</li>
</ol>
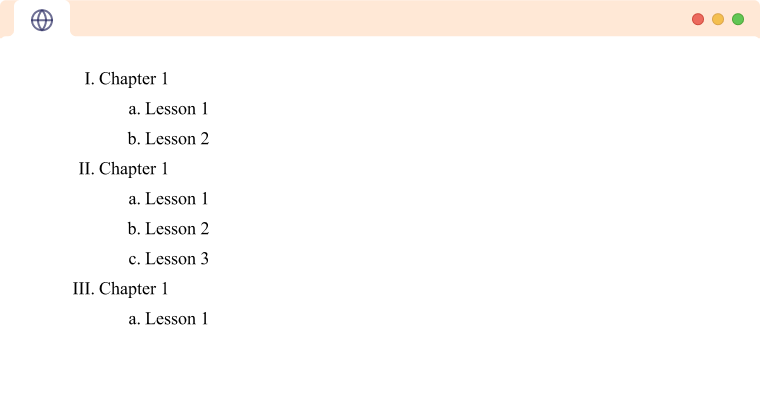
Browser Output

In the above example, you can see we have added an ordered list inside another ordered list.
In this case, the list item of the outer ordered list also includes an ordered list.
Similarly, we can also mix list types while nesting and add an unordered list inside the ordered list. For example,
<ol>
<li>
Prepare the ingredients.
<ul>
<li>Eggs</li>
<li>Salt</li>
<li>Butter</li>
</ul>
</li>
<li>
Mix the ingredients and cook on a low flame.
</li>
<li>
Serve hot with garnish. You can use
<ul>
<li>Chives</li>
<li>Bacon</li>
<li>Coriander</li>
</ul>
</li>
</ol>
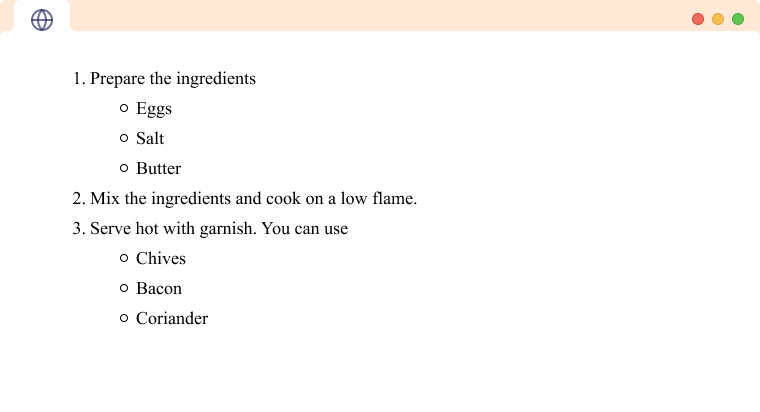
Browser Output

Note: In our examples, we are nesting the list up to a single level, however, we can also nest lists up to multiple levels.
