CSS background-repeat property is used to control the repeating behavior of the background image in an element or webpage. For example,
body {
background-image: url("avatar.png");
background-repeat: no-repeat;
}
Browser Output

Here, the no-repeat value of background-repeat property prevents the background image from repeating itself in the body element.
CSS Background-Repeat Syntax
The syntax of the background-repeat property is,
background-repeat: repeat | repeat-x | repeat-y | no-repeat | space | round | initial | inherit;
Here,
repeat: allows the background image to repeat vertically and horizontally (default value)repeat-x: allows the background image to repeat only horizontallyrepeat-y: allows the background image to repeat only verticallyno-repeat: stops the background image from repeating itselfspace: allows the background image to repeat without clipping in the borders; the whitespace is distributed evenly between the imagesround: allows the background image to be repeated; images are stretched or squished to fill the available spaceinitial: sets the property value to the default valueinherit: inherits this property from its parent element
We will see examples of how each of these values works with the background-repeat property.
Example 1: Repeat With Background-Repeat
The background image, by default, repeats horizontally and vertically if the image size is less than the size of the container.
Let's see an example of repeat value with background-repeat property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-repeat</title>
</head>
<body>
<!-- By default the background image repeats until the background area is filled -->
</body>
</html>
body {
background-image: url("https://www.programiz.com/blog/content/images/2020/11/intro-c-banner-1-1.png");
/* default value */
background-repeat: repeat;
}
Browser Output

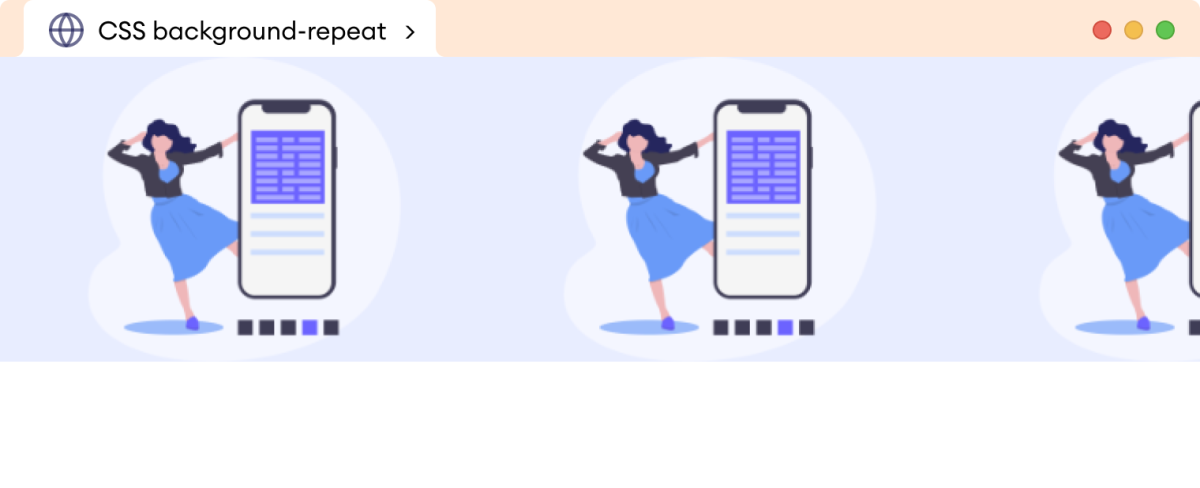
Example 2: Repeat-X With Background-Repeat
Let's see an example of repeat-x values with the background-repeat property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-repeat</title>
</head>
<body>
<!-- using the background image in body -->
</body>
</html>
body {
background-image: url("https://www.programiz.com/blog/content/images/2020/11/intro-c-banner-1-1.png");
/* repeats in horizontal direction */
background-repeat: repeat-x;
}
Browser Output

Example 3: No-Repeat With Background-Repeat
Let's see an example of no-repeat with the background-repeat property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-repeat</title>
</head>
<body>
<!-- By default the background image repeats until the background area is filled -->
</body>
</html>
body {
background-image: url("https://www.programiz.com/blog/content/images/2020/11/intro-c-banner-1-1.png");
/* stops images from repeating itself */
background-repeat: no-repeat;
}
Browser Output

Note: If the background image size is larger than the background area, it will not repeat itself because the image will be too big to fit multiple times within the available space.
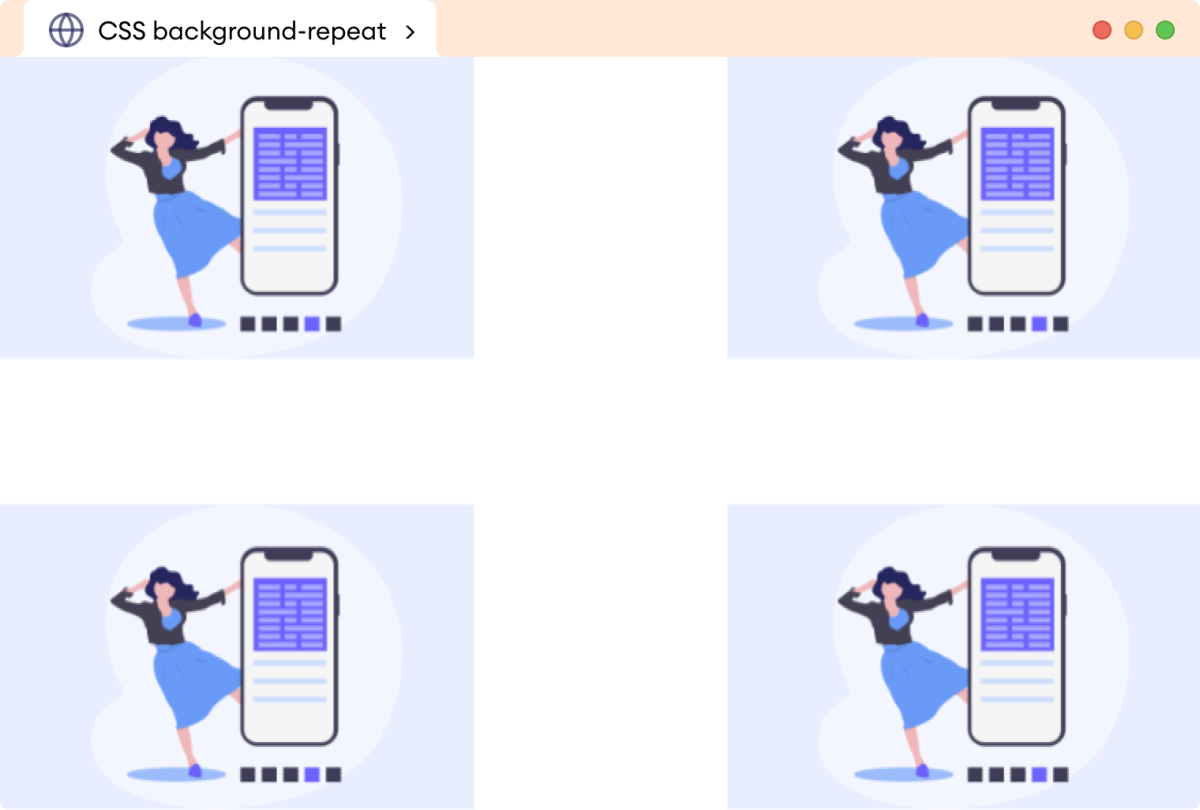
Example 4: Space With Background-Repeat
Let's see an example of the space value with the background-repeat property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-repeat</title>
</head>
<body>
<!-- using the background image in body -->
</body>
</html>
body {
height: 100vh;
background-image: url("https://www.programiz.com/blog/content/images/2020/11/intro-c-banner-1-1.png");
background-repeat: space;
}
Browser Output

In the above example, the space value allows the background image to repeat without clipping in the edges of the background edges. The available space is equally distributed.
Example 5: Round With Background-Repeat
Let's see an example of the round with the background-repeat property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-repeat</title>
</head>
<body>
<!-- using the background image in body -->
</body>
</html>
body {
height: 100vh;
background-image: url("https://www.programiz.com/blog/content/images/2020/11/intro-c-banner-1-1.png");
background-repeat: round;
}
Browser Output

In the above example, the round value squeezes the background image to fill the available space of the background area.
