CSS radial-gradient() function creates a smooth color transition that expands from an origin. For example,
div {
background-image: radial-gradient(orange, red);
}
Browser Output

Here, the radial-gradient() function creates a radial gradient that radiates from orange to red.
CSS radiant-gradient Syntax
The syntax of the radial-gradient() function is as follows,
background: radial-gradient(shape size at position, start-color, ..., last-color);
Here,
shape: defines the shape of the gradientsize: defines the size of the shapeposition: defines the position of the center of the gradient in pixels or percentagesstart-color: defines the starting color of the gradientlast-color: defines the ending color of the gradient
Radial Gradient With Different Shape
The shape of the radial gradient can be adjusted with a circle or ellipse value. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS radial-gradient</title>
</head>
<body>
<h2>Radial gradient with ellipse</h2>
<div class="ellipse"></div>
<h2>Radial gradient with circle</h2>
<div class="circle"></div>
</body>
</html>
div {
height: 250px;
width: 400px;
}
div.ellipse {
/* creates an elliptical radial gradient, default value */
background-image: radial-gradient(ellipse, blue, red);
}
div.circle {
/* creates a circular radial gradient */
background-image: radial-gradient(circle, blue, red);
}
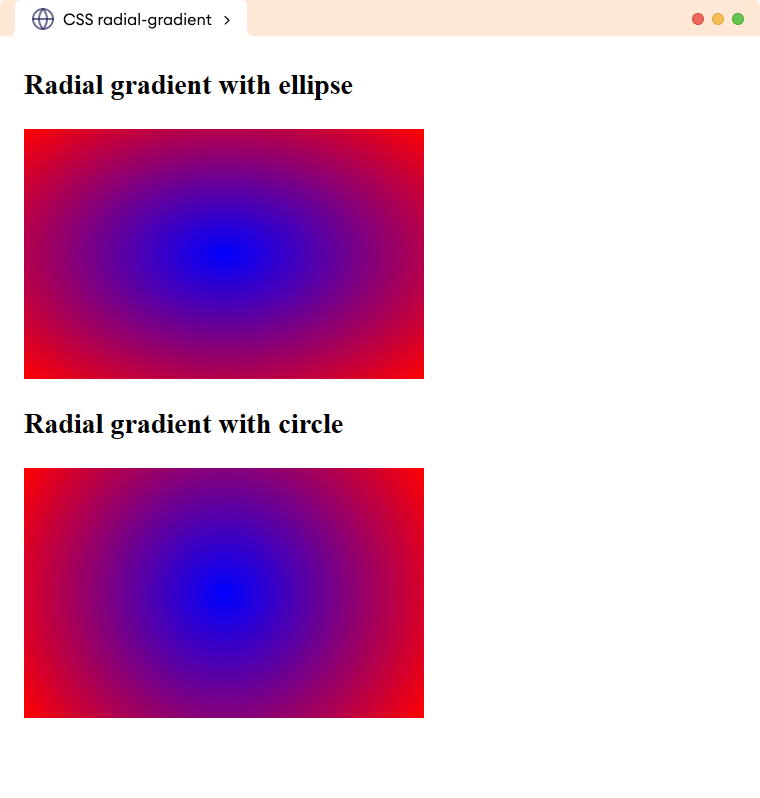
Browser Output

Radial Gradient With Different Size
The size of the radial gradient can be adjusted by the keyword values and length units. It can be farthest-side (default value), farthest-corner, closest-side, and closest-corner.
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS radial-gradient</title>
</head>
<body>
<h2>Radial gradient with farthest side (default value)</h2>
<div class="farthest_side"></div>
<h2>Radial gradient with closest side</h2>
<div class="closest_side"></div>
</body>
</html>
div {
width: 450px;
height: 250px;
}
div.farthest_side {
/* radial gradient stretches to the farthest side */
background-image: radial-gradient(circle farthest-side, blue, red);
}
div.closest_side {
/* radial gradient shrinks to fit the closest-side */
background-image: radial-gradient(circle closest-side, blue, red);
}
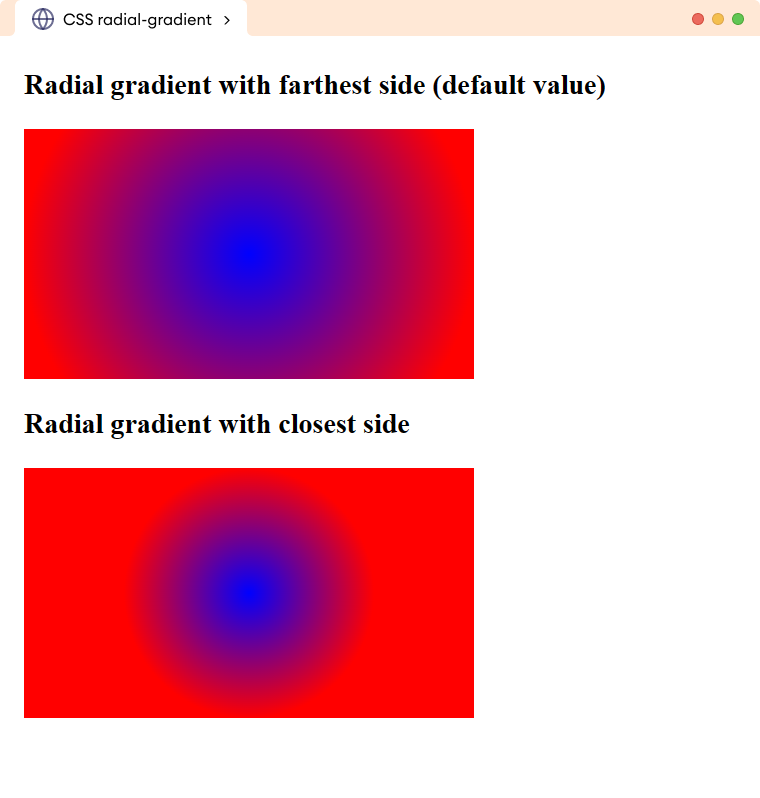
Browser Output

Radial Gradient Size With Length Units
The size of the radial gradient can also be adjusted with the length units. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS radial-gradient</title>
</head>
<body>
<h2>Radial gradient with 100px size</h2>
<div class="first"></div>
<h2>Radial gradient with 200px size</h2>
<div class="second"></div>
</body>
</html>
div {
height: 250px;
width: 300px;
}
div.first {
/* defines circular radial gradient with 100px size */
background-image: radial-gradient(circle 100px, blue, red);
}
div.second {
/* defines circular radial gradient with 200px size */
background-image: radial-gradient(circle 200px, blue, red);
}
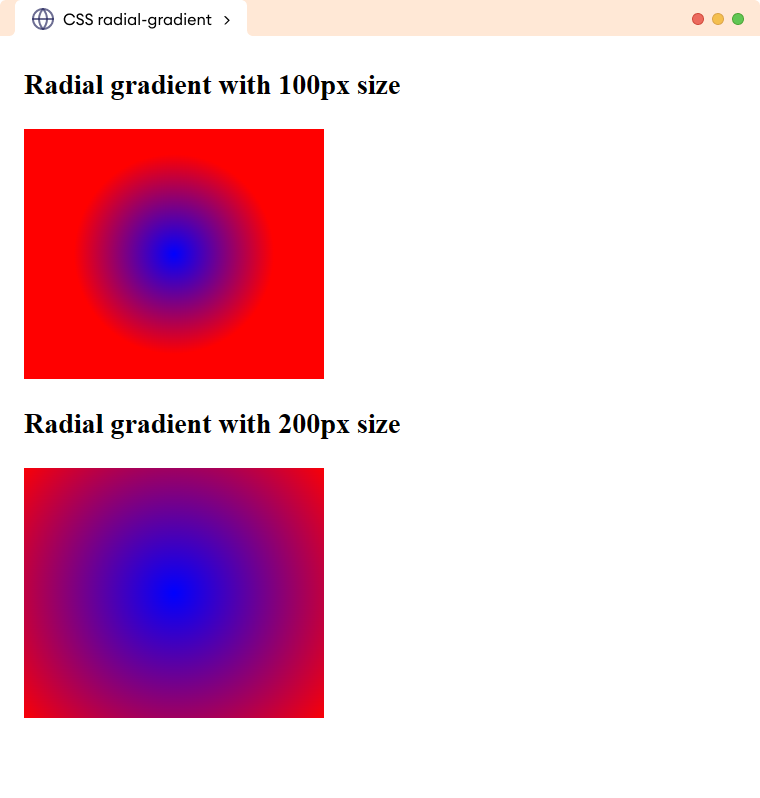
Browser Output

Radial Gradient With Different Position
The origin position of the radial gradient can be adjusted with the pixel or percentage length values.
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS radial-gradient</title>
</head>
<body>
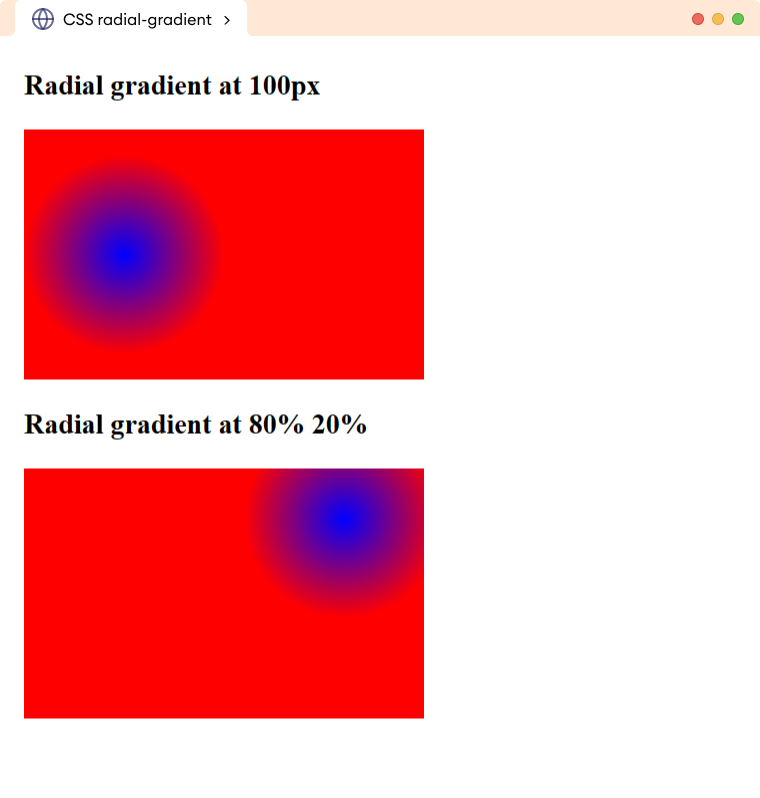
<h2>Radial gradient at 100px</h2>
<div class="position-pixel"></div>
<h2>Radial gradient at 80% 20%</h2>
<div class="position-percentage"></div>
</body>
</html>
div {
height: 250px;
width: 400px;
}
div.position-pixel {
/* positions radial gradient 100px from the left, and vertically center by default */
background-image: radial-gradient(circle 100px at 100px, blue, red);
}
div.position-percentage {
/* positions radial gradient 80% from the left and 20% from the top */
background-image: radial-gradient(circle 100px at 80% 20%, blue, red);
}
Browser Output

Radial Gradient With Multiple Color
We can provide the multiple comma-separated color values for the radial gradient. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS radial-gradient</title>
</head>
<body>
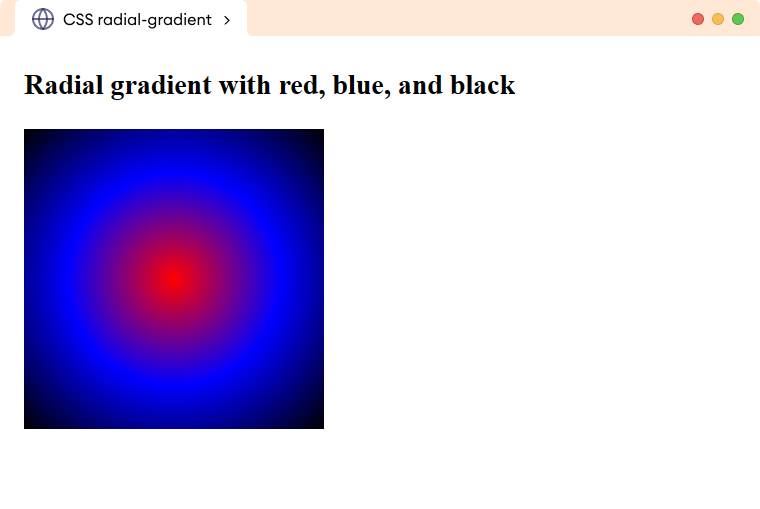
<h2>Radial gradient with red, blue, and black</h2>
<div></div>
</body>
</html>
div {
height: 300px;
width: 300px;
/* defines circular radial gradient with red, blue, and black color */
background-image: radial-gradient(circle, red, blue, black);
}
Browser Output

Example: Radial Gradient With Color Stop Value
We can also provide the length values for each color stops to control the radial gradient. The value can be provided in the pixel or percentage. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS radial-gradient</title>
</head>
<body>
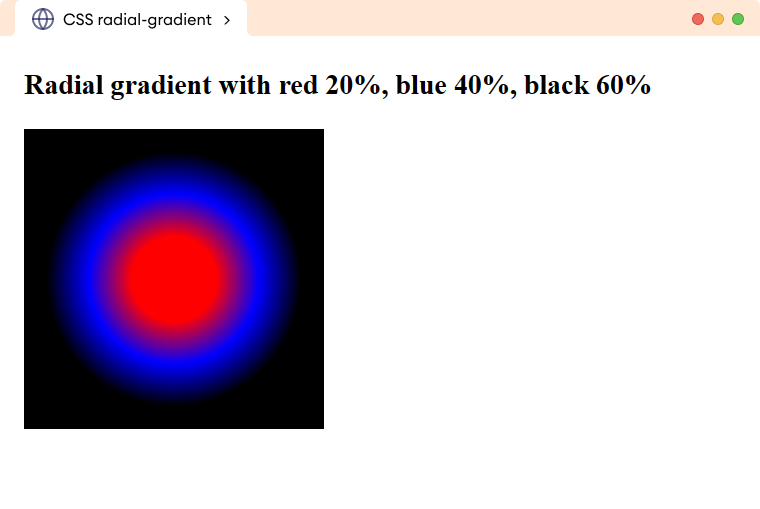
<h2>Radial gradient with red 20%, blue 40%, black 60%</h2>
<div></div>
</body>
</html>
div {
width: 300px;
height: 300px;
/* defines circular radial gradient with different color stop values*/
background-image: radial-gradient(circle, red 20%, blue 40%, black 60%);
}
Browser Output

In the above example,
radial-gradient(circle, red 20%, blue 40%, black 60%);
defines a circular radial gradient with three color stops: red at 20% of the distance from the center, blue at 40%, and black at 60%.
CSS Repeating Radial Gradient
The repeating-radial-gradient() property is used to create the pattern of the radial gradient. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS repeating-radial-gradient</title>
</head>
<body>
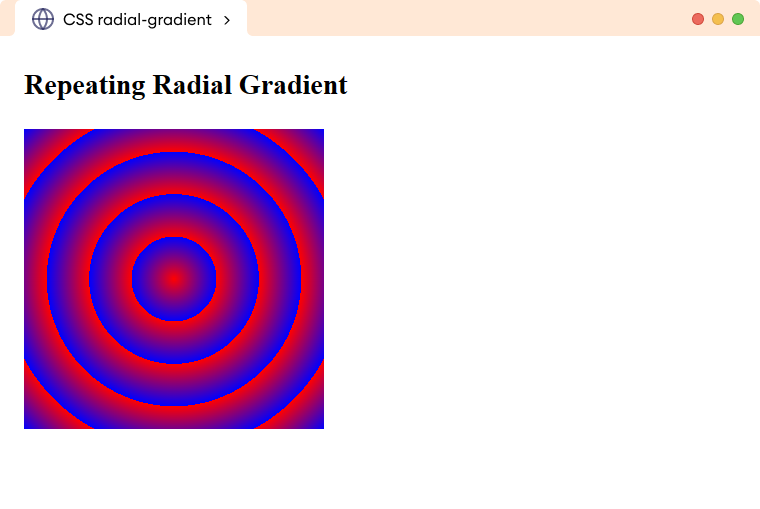
<h2>Repeating Radial Gradient</h2>
<div><!--Adding a background using repeating-radial-gradient()--></div>
</body>
</html>
div {
width: 300px;
height: 300px;
background-image: repeating-radial-gradient(circle, red 20%, blue 40%);
}
Browser Output

In the above example,
repeating-radial-gradient(circle, red 20%, blue 40%);
creates a repeating circular radial gradient with red and blue.
