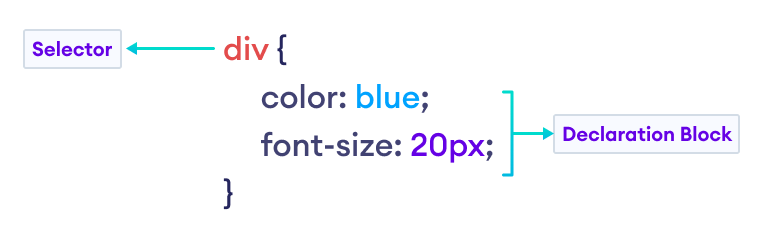
CSS syntax is used to add CSS to an HTML document. A CSS syntax consists of a selector and a declaration block. For example,
selector {
property1: value;
property2: value;
}
The basic syntax of CSS includes 3 main parts:
selector- specifies the HTML element that we want to apply the stylesproperty1/property2- specifies the attribute of HTML elements that we want to change (color,background, and so on)value- specifies the new value you want to assign to the property (colorof the text to the red,backgroundto gray, and so on)

Example CSS Syntax
Let us see an example of CSS
p {
color: red;
font-size: 20px;
background-color: yellow;
}
Here,
p- selector that selects all the<p>elements from the documentcolor: red;- changes the text color of<p>contents to redfont-size: 20px;- changes the font size of<p>contents to 20pxbackground-color: yellow;- sets the background of the<p>element to yellow
We add CSS to an HTML file using <style> tag. For example,
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<title>Browser</title>
<style>
p {
color: red;
font-size: 20px;
background-color: yellow;
}
</style>
</head>
<body>
<p>This is a paragraph</p>
</body>
</html>
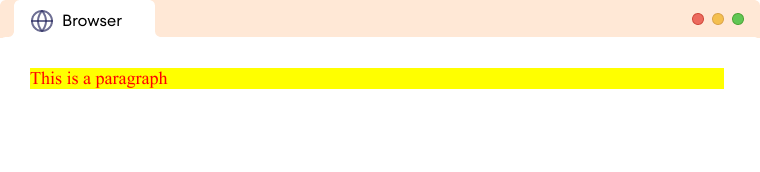
Browser Output:

Example: Styling Multiple Elements
We can apply CSS to multiple HTML elements at once. For example,
h1, p {
color: red;
font-size: 20px;
background-color: yellow;
}
Here, the CSS rules will be applied to both the <h1> and <p> elements. Now, let's add the above CSS code to our HTML file.
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<title>Browser</title>
<style>
h1,p {
color: red;
font-size: 20px;
background-color: yellow;
}
</style>
</head>
<body>
<h1>This is the heading</h1>
<p>This is a paragraph</p>
<div>This is a div</div>
</body>
</html>
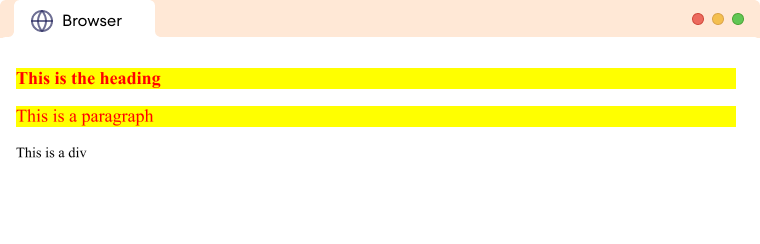
Browser Output

CSS Syntax for Inline CSS
We can apply CSS to a single HTML element using the style attribute within the HTML tag. This is called inline CSS. For example,
<p style="color: blue">This text will be blue.</p>
Browser Output

Here,
style="color: blue"
changes the text color of the paragraph to blue.
Multiple Properties in Inline CSS
We can also add multiple styling using inline CSS. For example,
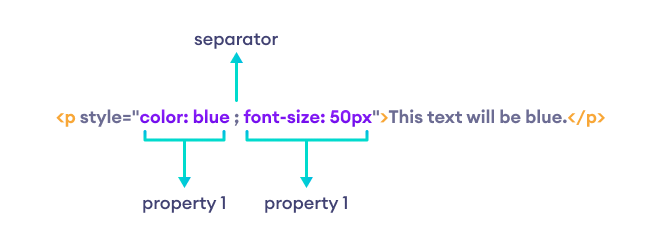
<p style="color: blue; font-size: 50px">This text will be blue.</p>
Browser output

Here, we have used multiple properties by separating them with a (;) semicolon.