CSS text spacing properties are used to specify the amount of space between characters, words, and lines of text in the block of content. For example,
p {
line-height: 2;
}
Browser Output

Here, line-height: 2 sets the line height (space between two lines) twice the font size.
properties Different Text Spacing Properties
The various text spacing properties used in CSS are as follows:
letter-spacingword-spacingtext-indentline-height
We will learn about each of them in detail.
CSS letter-spacing Property
CSS letter-spacing property is used to control the spacing between each letter in the text of an element.
The syntax of the letter-spacing property is as follows,
letter-spacing: normal | length | initial | inherit;
Here,
normal: default spacing between the characterslength: defines the spacing with length units such aspx,em,%, etc; negative values are allowedinitial: specifies the default valueinherit: inherits the property value from the parent element
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS letter-spacing</title>
</head>
<body>
<p class="positive_value">
The quick brown fox jumps over the lazy dog.
</p>
<p class="negative_value">
The quick brown fox jumps over the lazy dog.
</p>
</body>
</html>
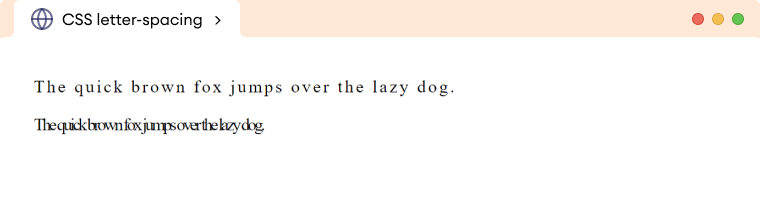
/* widens the space between characters by 2px */
p.positive_value {
letter-spacing: 2px;
}
/* narrows the space between characters by 2px */
p.negative_value {
letter-spacing: -2px;
}
Browser Output

CSS word-spacing Property
CSS word-spacing property is used to control the spacing between each word in the text of an element.
The syntax of the word-spacing property is as follows,
word-spacing: normal | length | initial | inherit;
Here,
normal: default spacing between the wordslength: defines the spacing with length units such aspx,em,%, etc; negative values are allowedinitial: specifies the default valueinherit: inherits the property value from the parent element
Let's see an example.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS word-spacing</title>
</head>
<body>
<p>
No live organism can continue for long to exist sanely under
conditions of absolute reality; even larks and katydids are
supposed, by some, to dream. Hill House, not sane, stood by itself
against its hills, holding darkness within; it had stood so for
eighty years and might stand for eighty more.
</p>
</body>
</html>
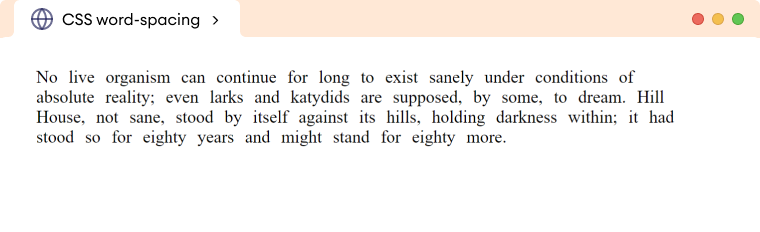
/* widens the space between words by 6px */
p {
word-spacing: 6px;
}
Browser Output

CSS text-indent Property
CSS text-indent property is used to adjust the indentation of the first line in a block of text.
The syntax of the text-indent property is as follows,
text-indent: length | initial | inherit;
Here,
length: defines a fixed indentation with length units such aspx,pt,em,%, etc; negative values are allowedinitial: specifies the default valueinherit: inherits the property value from the parent element
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-indent</title>
</head>
<body>
<p>
The studio was filled with the rich odour of roses, and when the
light summer wind stirred amidst the trees of the garden, there came
through the open door the heavy scent of the lilac, or the more
delicate perfume of the pink-flowering thorn.
</p>
</body>
</html>
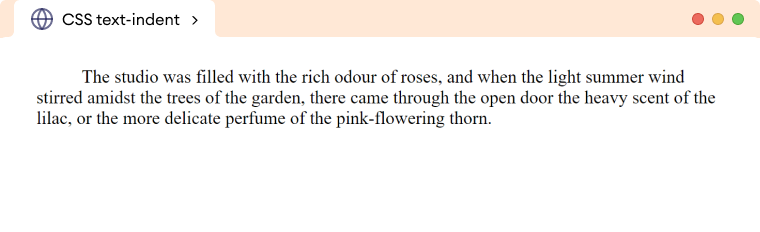
/* indents the first line by 40px */
p {
text-indent: 40px;
}
Browser Output

CSS line-height Property
CSS line-height property is used to adjust the height of the line box.
The syntax of the line-height property is as follows,
line-height: normal | number | length | initial | inherit;
Here,
normal: specifies the normalline-height, default valuenumber: specifies the number that is multiplied by the current font size to set theline-heightlength: specifies theline-heightin length units such aspx,pt,cm, etcinitial: sets the value to default valueinherit: inherits the property value from its parent element
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS line-height</title>
</head>
<body>
<p class="normal-value">
The studio was filled with the rich odour of roses, and when the
light summer wind stirred amidst the trees of the garden, there came
through the open door the heavy scent of the lilac, or the more
delicate perfume of the pink-flowering thorn.
</p>
<p class="numeric-value">
The studio was filled with the rich odour of roses, and when the
light summer wind stirred amidst the trees of the garden, there came
through the open door the heavy scent of the lilac, or the more
delicate perfume of the pink-flowering thorn.
</p>
</body>
</html>
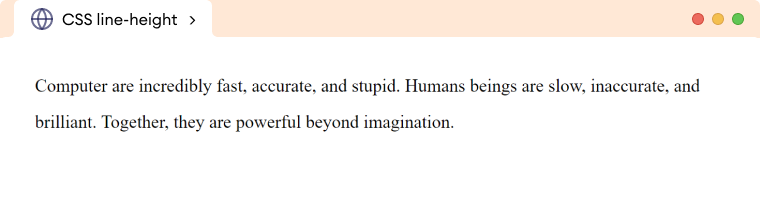
p.normal-value {
line-height: normal;
}
/* sets value 2 times the current
font size = 16px x 2 = 32px */
p.numeric-value {
line-height: 2;
}
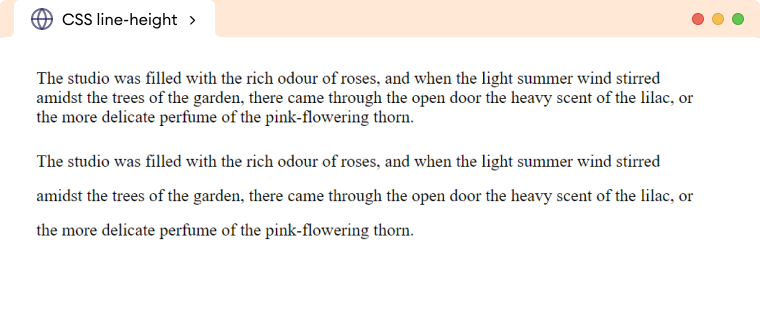
Browser Output

Note: The line-height set using a number is better than using a length value because it calculates the height based on the size of the text. This ensures consistent spacing between the lines irrespective of the font size.
