CSS vertical-align property vertically aligns the text of the inline elements. For example,
span {
vertical-align: super;
}
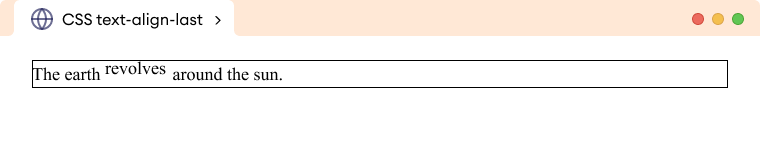
Browser Output

Here, vertical-align is used to align the span element's content with its parent's superscript baseline.
CSS Vertical-Align Syntax
The syntax of the vertical-align property is,
vertical-align: baseline | length | sub | super | top | text-top | middle | bottom| text-bottom | initial | inherit;
Here,
baseline: aligns the element with the baseline of the parent element (default value)length: aligns the element relative to the baseline of the parent using a length value such aspx,pt, etc, negative values are allowedtop: aligns the top of the element with the top of the parent elementmiddle: aligns the middle of the element with the middle of the parent elementbottom: aligns the bottom of the element with the bottom of the parent elementtext-top: aligns the top of the element with the top of the parent element's fonttext-bottom: aligns the bottom of the element with the bottom of the parent element's fontsub: aligns the element as a subscript of the parent elementsuper: aligns the element as a superscript of the parent elementbaseline-middle: aligns the baseline of the element with the middle of the parent elementinherit: inherits the value of thevertical-alignproperty from its parent element
Note: The vertical-align property does not work with the block-level elements.
Example of Vertical-Align
Let's see an example of the vertical-align property,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS vertical-align</title>
</head>
<body>
<p>
The star <span class="baseline">⭐</span> is aligned to the baseline
of the paragraph.
</p>
<p>
The star <span class="length">⭐</span> is aligned by 10px relative
to the baseline of the paragraph.
</p>
<p>
The star <span class="sub">⭐</span> is aligned to the subscript of
the paragraph.
</p>
<p>
The star <span class="super">⭐</span> is aligned to the superscript
of the paragraph.
</p>
<p>
The star <span class="top">⭐</span> is aligned to the top of the
paragraph.
</p>
<p>
The star <span class="text-top">⭐</span> is aligned to the text-top
of the paragraph.
</p>
<p>
The star <span class="middle">⭐</span> is aligned to the middle of
the paragraph.
</p>
<p>
The star <span class="bottom">⭐</span> is aligned to the bottom of
the paragraph.
</p>
<p>
The star <span class="text-bottom">⭐</span> is aligned to the
text-bottom of the paragraph.
</p>
</body>
</html>
p {
border: 1px solid black;
line-height: 2;
}
/* aligns span to the baseline of the parent element */
span.baseline {
vertical-align: baseline;
}
/* aligns span by 10px relative to baseline of parent element */
span.length {
vertical-align: 10px;
}
/* aligns span to subscript position */
span.sub {
vertical-align: sub;
}
/* aligns span to superscript position */
span.super {
vertical-align: super;
}
/* aligns span to the top of the parent element */
span.top {
vertical-align: top;
}
/* aligns span to the top of the parent element's font */
span.text-top {
vertical-align: text-top;
}
/* aligns span to the middle of the parent element */
span.middle {
vertical-align: middle;
}
/* aligns span to the bottom of the parent element */
span.bottom {
vertical-align: bottom;
}
/* aligns span to the bottom of the parent element's font */
span.text-bottom {
vertical-align: text-bottom;
}
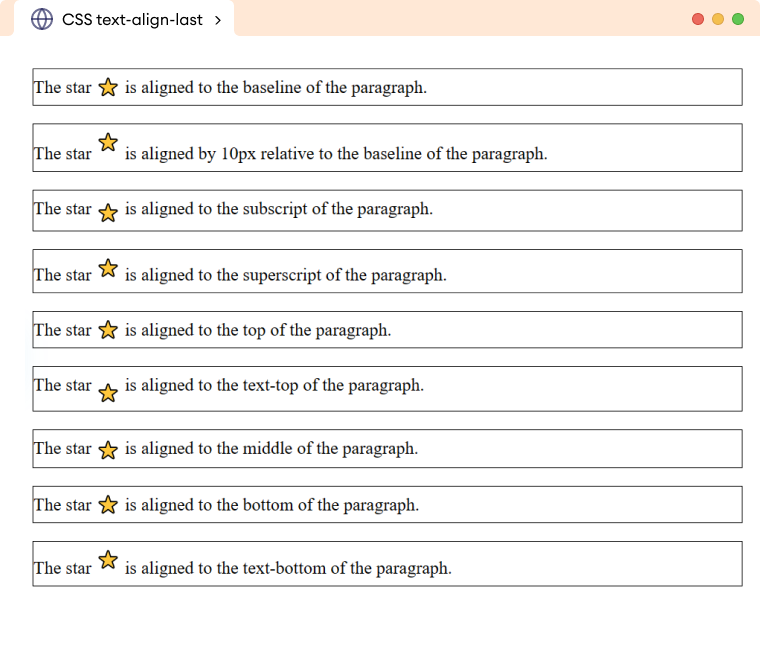
Browser Output

The above example demonstrates the working of different values of the vertical-align property.
Note: The vertical-align property is commonly used to align images with the surrounding text and the content inside of the table cell.
