CSS border-radius property is used to define the round corners for the element's border. For example,
h1 {
border-radius: 12px;
}

Here, the border-radius property rounds the border of the h1 element to 12px.
CSS border-radius Syntax
The syntax of the border-radius property is as follows,
border-radius: value | initial | inherit;
Here,
value: specifies the radius of the border in units such aspx,pt,em,%, etcinitial: sets the property value to0(default value)inherit: inherits the property value from its parent element
Example: CSS border-radius Example
Let's see an example of the border-radius property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-radius</title>
</head>
<body>
<p class="border-radius-4px">border-radius: 4px;</p>
<p class="border-radius-12px">border-radius: 8px;</p>
<p class="border-radius-percentage">border-radius: 20%;</p>
</body>
</html>
/* common styles for all p */
p {
border: 6px solid black;
padding: 12px;
background-color: skyblue;
}
p.border-radius-4px {
border-radius: 4px;
}
p.border-radius-12px {
border-radius: 12px;
}
p.border-radius-percentage {
border-radius: 20%;
}
Browser Output

The above example illustrates how border-radius works with different values.
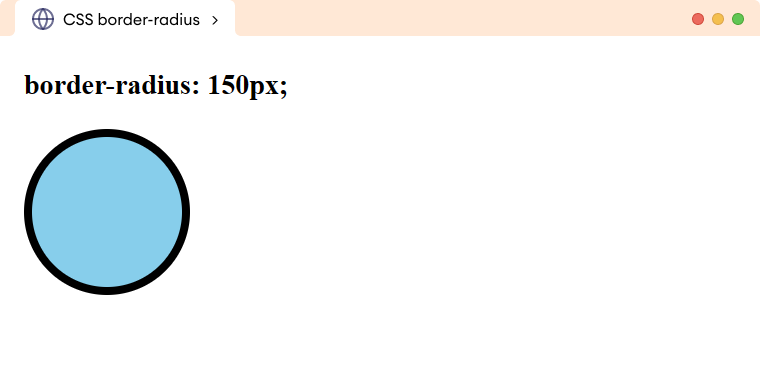
Circular Shape Using border-radius Property
The border-radius property creates a circular shape when the specified value is half of the element's height and width. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-radius</title>
</head>
<body>
<h2>border-radius: 150px;</h2>
<div></div>
</body>
</html>
div {
width: 150px;
height: 150px;
background-color: skyblue;
border: 8px solid black;
/* radius value is half of width and height */
border-radius: 150px; /* equivalent to 50% */
}
Browser Output

Note: If the element's height and width are not equal then the circle will not be created.
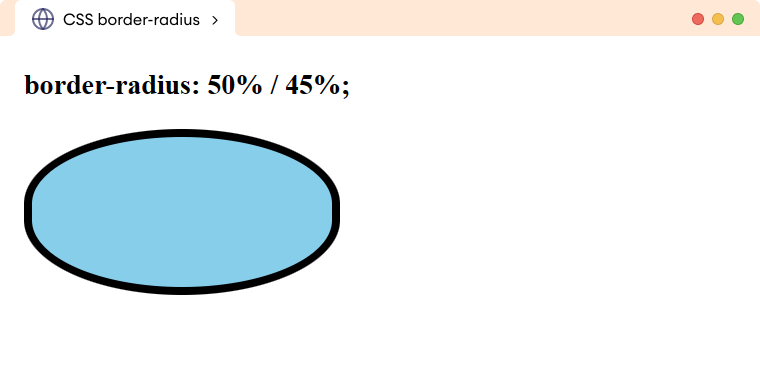
Elliptical shape using border-radius Property
The border-radius property takes two values to create an elliptical shape. The two values represent the horizontal and vertical radius respectively.
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-radius</title>
</head>
<body>
<h2>border-radius: 50% / 45%;</h2>
<div></div>
</body>
</html>
/* styles all div */
div {
width: 300px;
height: 150px;
background-color: skyblue;
border: 8px solid black;
/* horizontal-radius | vertical-radius */
border-radius: 50% / 45%;
}
Browser Output

Note: The horizontal and vertical radius values must be separated with a forward slash (/), otherwise the property will work as shorthand property to round the diagonal corners of the border.
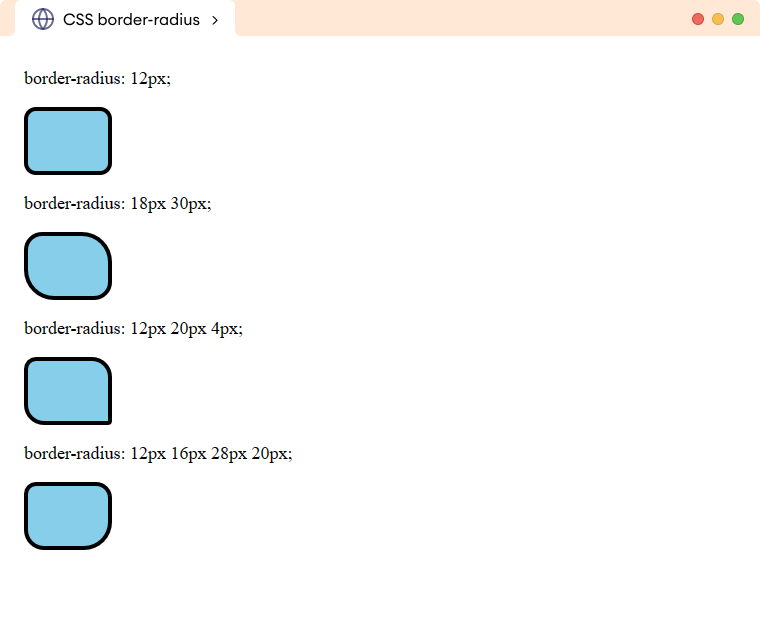
CSS border-radius Property as a Shorthand
The border-radius property can be used as a shorthand to specify the radius of all four corners of the border. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-radius</title>
</head>
<body>
<p>border-radius: 12px;</p>
<div class="one-value"></div>
<p>border-radius: 18px 30px;</p>
<div class="two-value"></div>
<p>border-radius: 12px 20px 4px;</p>
<div class="three-value"></div>
<p>border-radius: 12px 16px 8px 20px;</p>
<div class="four-value"></div>
</body>
</html>
/* styles all div */
div {
width: 80px;
height: 60px;
background-color: skyblue;
border: 4px solid black;
}
div.one-value {
/* applies to all corners */
border-radius: 12px;
}
div.two-value {
/* first value: top-left and bottom-right corner radius
second value: top-right and bottom-left corner radius*/
border-radius: 18px 30px;
}
div.three-value {
/* first value: top-left corner radius
second value: top-right and bottom-left corner radius
third value: bottom-right corner radius */
border-radius: 12px 20px 4px;
}
div.four-value {
/* top-left radius | top-right radius | bottom-right radius | bottom-left radius */
border-radius: 12px 16px 28px 20px;
}
Browser Output

The above example illustrates how the border-radius value can be used as shorthand to create the border radius of individual corners of an element's border.
CSS border-radius constituent properties
border-top-left-radius Property
The border-top-left-radius property is used to add the radius to the top left corner of the element's border. For example,
div {
border-top-left-radius: 20px;
}
Browser Output

border-top-right-radius Property
The border-top-right-radius property is used to add the radius to the top right corner of the element's border. For example,
div {
border-top-right-radius: 20px;
}
Browser Output

border-bottom-right-radius Property
The border-bottom-right-radius property is used to add the radius to the bottom right corner of the element's border. For example,
div {
border-bottom-right-radius: 20px;
}
Browser Output

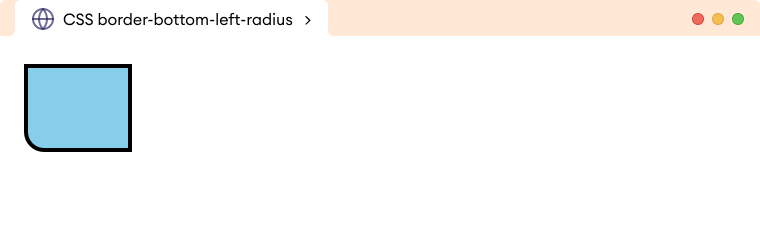
border-bottom-left-radius Property
The border-bottom-left-radius property is used to add the radius to the bottom left corner of the element's border. For example,
div {
border-bottom-left-radius: 20px;
}
Browser Output