CSS text-align-last property is used to control the horizontal alignment of the last line of text. For example,
p {
text-align-last: center;
}
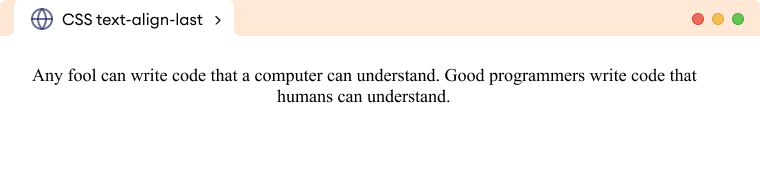
Browser Output

Here, the text-align-last: center property aligns the last line of text of the h1 element in the center.
Syntax of Text-Align-Last Property
The syntax of the text-align-last property is as follows,
text-align-last: auto | left | right | center | justify | start | end | initial | inherit;
Here,
auto: matches the value withtext-align; aligns to the left if nottext-alignis not setleft: aligns the text to the leftright: aligns the text to the rightcenter: aligns the text to the centerjustify: justifies the text of the last linestart: aligns the text to the start of the line; left for left-to-right(LTR) languages, right for right-to-left(RTL) languagesend: aligns the text of the end of the line; right for left-to-right(LTR) languages, left for right-to-left(RTL) languagesinherit: inherits the value oftext-align-lastfrom its parent element
Example of Text-Align-Last Property
Let's see an example of the text-align-last property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-align-last</title>
</head>
<body>
<h3>text-align-last: left</h3>
<p class="left">
Coding is today's language of creativity. All our children deserve a
chance to become creators instead consumers of computer science.
</p>
<h3>text-align-last: center</h3>
<p class="center">
Coding is today's language of creativity. All our children deserve a
chance to become creators instead consumers of computer science.
</p>
<h3>text-align-last: right</h3>
<p class="right">
Coding is today's language of creativity. All our children deserve a
chance to become creators instead consumers of computer science.
</p>
<h3>text-align-last: justify</h3>
<p class="justify">
Coding is today's language of creativity. All our children deserve a
chance to become creators instead consumers of computer science.
</p>
</body>
</html>
/* aligns the last line of text to the left */
p.left {
text-align-last: left;
}
/* aligns the last line of text in the center */
p.center {
text-align-last: center;
}
/* aligns the last line of text to the right */
p.right {
text-align-last: right;
}
/* justifies the last line of text */
p.justify {
text-align-last: justify;
}
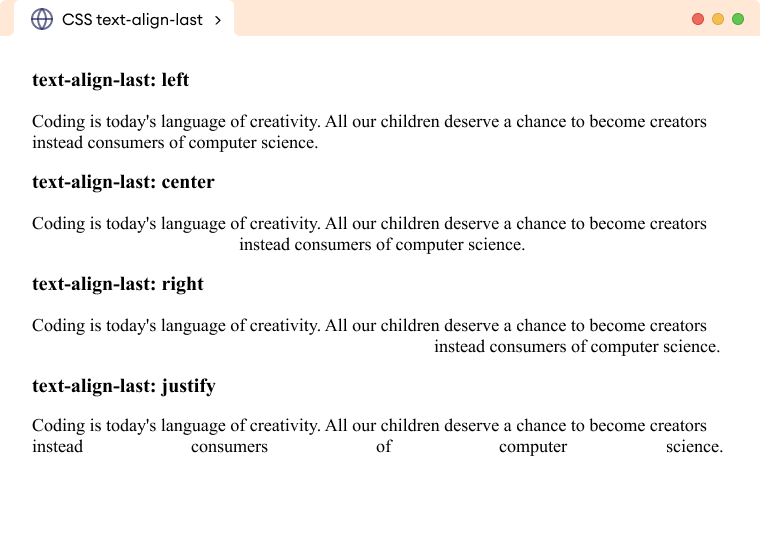
Browser Output

Text-Align-Last With Line Break
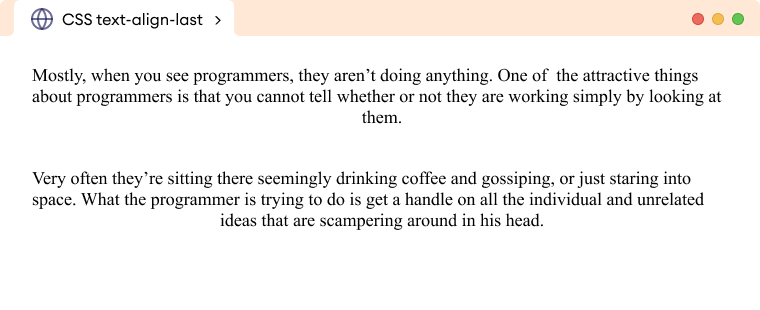
The text-align-last property controls the alignment of the last line in a text block when there is a line break. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS text-align-last</title>
</head>
<body>
<p>
Mostly, when you see programmers, they aren't doing anything. One of
the attractive things about programmers is that you cannot tell
whether or not they are working simply by looking at them.
<br /><br />
Very often they're sitting there seemingly drinking coffee and
gossiping, or just staring into space. What the programmer is trying
to do is get a handle on all the individual and unrelated ideas that
are scampering around in his head.
</p>
</body>
</html>
p {
text-align-last: center;
}
Browser Output