CSS direction property is used to specify the base direction of text and layout within a block. For example,
h1 {
direction: rtl;
}
Browser Output

Here, direction: rtl changes the direction of the text of the h1 element to the right-to-left.
CSS Direction Syntax
The syntax for the direction property is as follows,
direction: ltr | rtl | initial | inherit;
Here,
ltr- sets the direction of text from left to right, the default valuertl- sets the direction of text from right to leftinitial- sets the property value to the defaultinherit- inherits the property value from its parent element
Example of the Direction Property
Let's see an example of the direction property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS Direction</title>
</head>
<body>
<div class="numbers original">
<h2>Original Numbers</h1>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
<div class="numbers ltr">
<h2>direction: ltr (left-to-right)</h2>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
<div class="numbers rtl">
<h2>direction: rtl (right-to-left)</h2>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
</html>
span {
border: 1px solid blue;
padding: 2px 4px;
}
/*sets the text direction to left-to-right, default value */
div.ltr {
direction: ltr;
}
/* sets the text direction to right-to-left */
div.rtl {
direction: rtl;
}
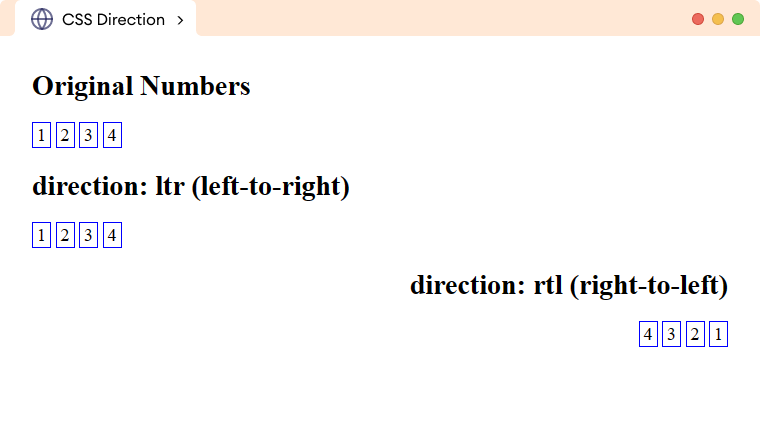
Browser Output

The value of rtl is applied to languages that are written from right to left, such as Arabic or Hebrew, whereas ltr is used for languages that are written from left to right, such as English.
Let's see an example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS Direction</title>
</head>
<body>
<div class="english">
<h2>English Text (left-to-right)</h2>
<p>This paragraph have the direction to left-to-right.</p>
</div>
<div class="arabic">
<h2>Arabic Text (right-to-left)</h2>
<p>
هذه الفقرة باللغة العربية ، لذا يجب الانتقال من اليمين إلى
اليسار. هذه الفقرة باللغة العربية ، لذا يجب الانتقال من اليمين
إلى اليسار.
</p>
</div>
</body>
</html>
/*sets the text direction to left-to-right, default value */
div.english {
direction: ltr;
}
/* sets the text direction to right-to-left */
div.arabic {
direction: rtl;
}
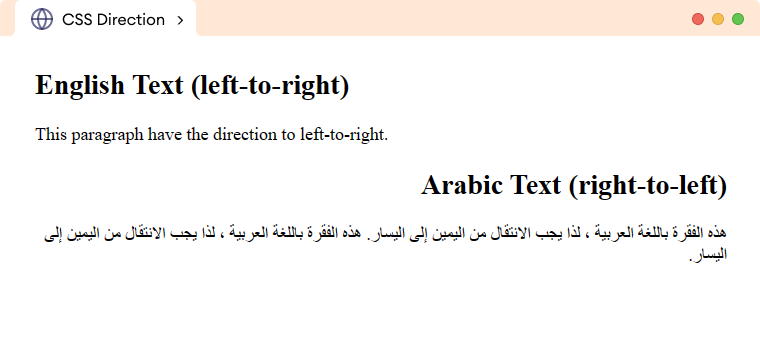
Browser Output

Note: The CSS property unicode-bidi can be combined with the direction property to change the direction of the text.
