CSS border-color property adds color to the element's border. For example,
h1 {
border-style: solid;
border-color: orange;
}
Browser Output

Here, the border-color property adds orange as a border color to the h1 element.
CSS border-color Syntax
The syntax for the border-color property is as follows,
border-color: color | transparent;
Here,
color: specifies the color value in any formats such as color name,HEX,RGB, andHSLtransparent: sets the border color to be transparent
CSS border-color Example
Let's see an example of the border-color property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-color</title>
</head>
<body>
<p class="border-blue">border-color: blue;</p>
<p class="border-green">border-color: rgb(0, 255, 0);</p>
<p class="border-red">border-color: #ff0000;</p>
</body>
</html>
p {
/* sets the border style to solid */
border-style: solid;
padding: 8px;
}
p.border-blue {
/* adds color using color name */
border-color: blue;
}
p.border-green {
/* adds color in RGB color format */
border-color: rgb(0, 255, 0);
}
p.border-red {
/* adds color in the hexadecimal color format */
border-color: #ff0000;
}
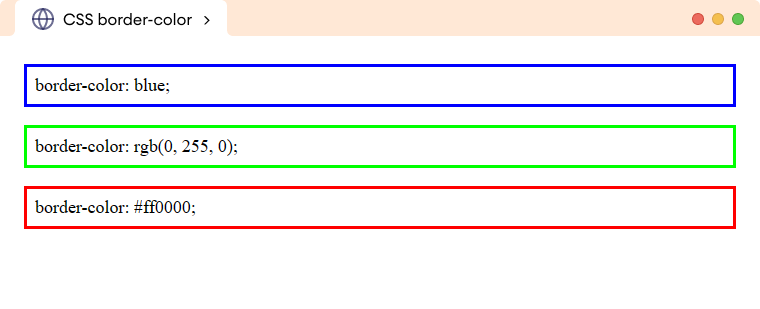
Browser Output

CSS border-color Property as a Shorthand
We can use the border-color property to color one to all four sides of the border. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS border-color</title>
</head>
<body>
<p class="one-value">border-color: blue;</p>
<p class="two-value">border-color: blue orange;</p>
<p class="three-value">border-color: blue orange red;</p>
<p class="four-value">border-color: blue orange red green;</p>
</body>
</html>
p {
/* adds border style to solid */
border-style: solid;
border-width: 8px;
padding: 8px;
}
p.one-value {
/* adds all side border colors to blue */
border-color: blue;
}
p.two-value {
/* sets top/bottom border to blue, left/right border to orange */
border-color: blue orange;
}
p.three-value {
/* sets top border to blue, left/right border to orange, bottom border to red */
border-color: blue orange red;
}
p.four-value {
/* sets top border to blue, right border to orange, bottom border to red, left border to green */
border-color: blue orange red green;
}
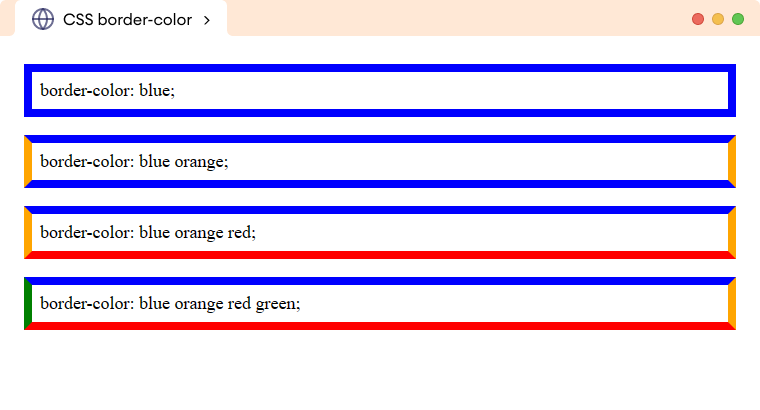
Browser Output

CSS border-color Constituent Properties
border-top-color Property
The border-top-color property adds color to the top border of the element. For example,
p {
border-top-color: blue;
}
Browser Output

border-right-color Property
The border-right-color property adds color to the right border of the element. For example,
p {
border-right-color: blue;
}
Browser Output

border-bottom-color Property
The border-bottom-color property adds color to the bottom border of the element. For example,
p {
border-bottom-color: blue;
}
Browser Output

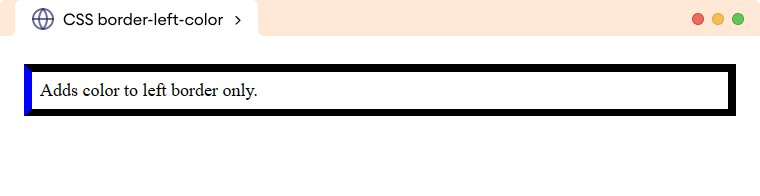
border-left-color Property
The border-left-color property adds color to the left border of the element. For example,
p {
border-left-color: blue;
}
Browser Output