CSS background-size property is used to control the size of an element's background image. For example,
body {
background-image: url("girl-illustration.png");
background-size: 400px;
background-repeat: no-repeat;
}
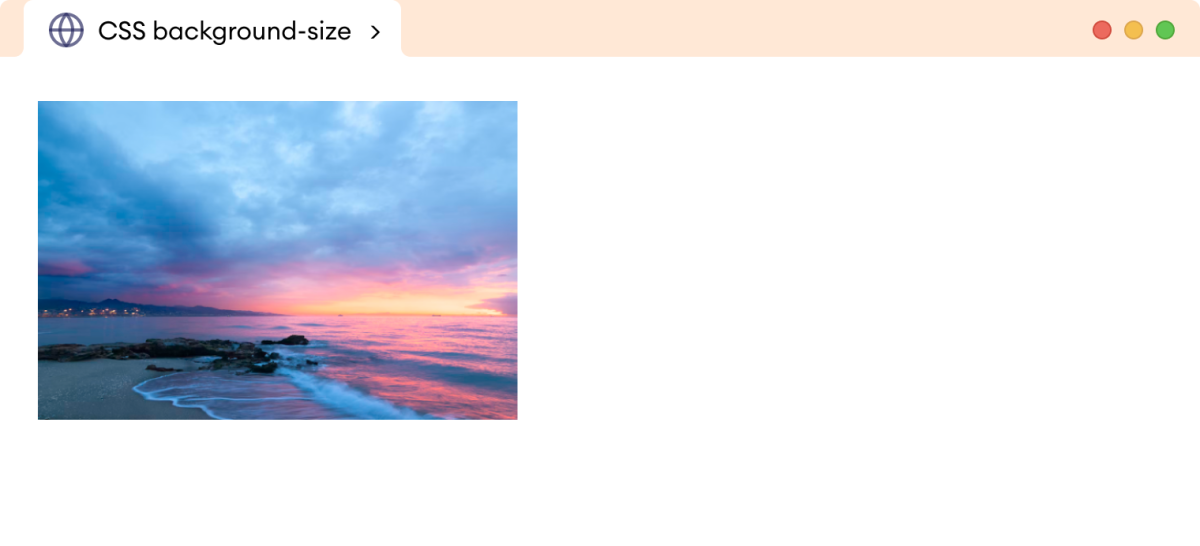
Browser Output

Here, the background-size property sets the width of background image to 400px.
CSS Background-Size Syntax
The syntax for the background-size property is,
background-size: auto | length | cover | contain | initial | inherit;
Here,
auto: specifies the original size of the background image (default value)length: allows to set background image size using length values such as px, em, etcpercentage: allows to scale image relative to a container sizecover: allows the background image to scale proportionally maintaining the aspect ratiocontain: allows the background image to scale as large as possible to fit in the background, if the container is larger then the image is repeated to fill the backgroundinitial: sets the property value to the default valueinherit: inherits the property value from its parent element
with length units Example 1: Background-Size With Length Units
Let's see an example of using length units with the background-size property.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-clip</title>
</head>
<body>
<!-- Using background image in the body -->
</body>
</html>
body {
background-image: url("https://www.programiz.com/blog/content/images/2020/08/banner-image-binary-4.png");
/* stops the image from repeating itself */
background-repeat: no-repeat;
/* sets the width of the image to 400px */
background-size: 400px;
}
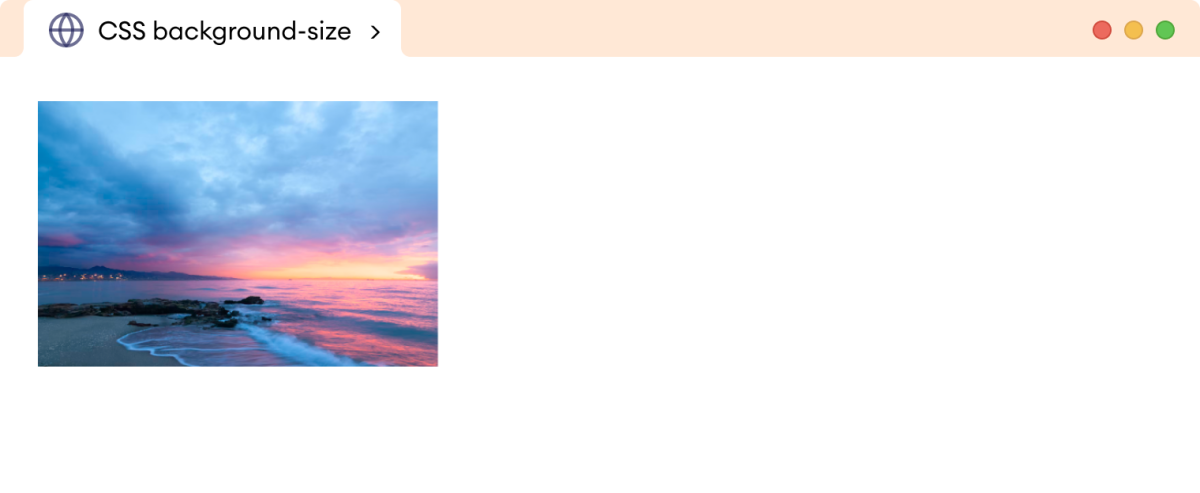
Browser Output

The background-size property takes an additional value for the height of the image while using the length value. For example,
background-size: 400px 600px;
The above declaration sets the width of the background image to 400px and height to 600px. However, the height value is optional, and if not specified, the background image keeps height maintaining the aspect ratio of the image.
Note: The background images are repeated, by default, if the image size is smaller than the container size.
Example 2: Background-Size With Cover
Let's see an example of using cover value with the background-size property.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-clip</title>
</head>
<body>
<!-- Using background image in the body -->
</body>
</html>
body {
background-image: url("https://www.programiz.com/blog/content/images/2020/08/banner-image-binary-4.png");
/* scales the image to cover the background area */
background-size: cover;
}
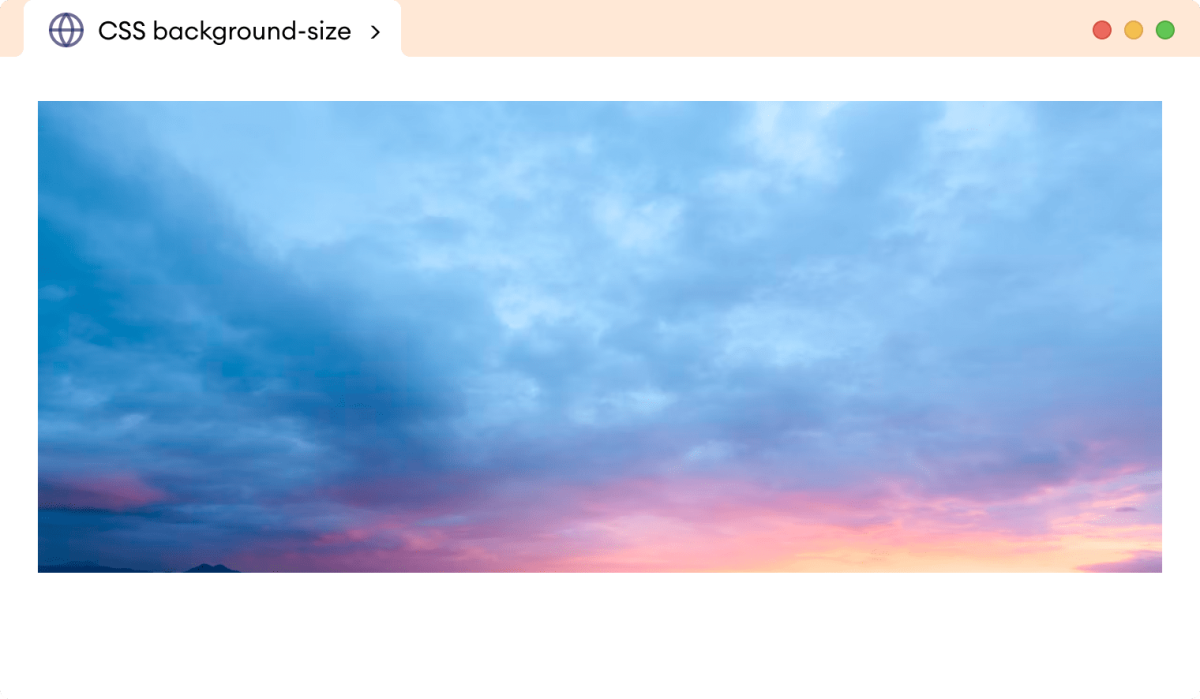
Browser Output

In the above example, the cover value of background-size property value resizes the background image to cover the entire element while maintaining its aspect ratio.
Example 3: Background-size With Contain
Let's see an example of using contain with the background-size property.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-clip</title>
</head>
<body>
<div>
<!-- Adding a background iamge in div -->
</div>
</body>
</html>
div {
height: 200px;
border: 2px solid black;
background-image: url("https://www.programiz.com/blog/content/images/2020/11/intro-c-banner-1-1.png");
/* prevent image from repeating itself */
background-repeat: no-repeat;
/* resizes the image to fit the background area while preserving aspect ratio of image */
background-size: contain;
}
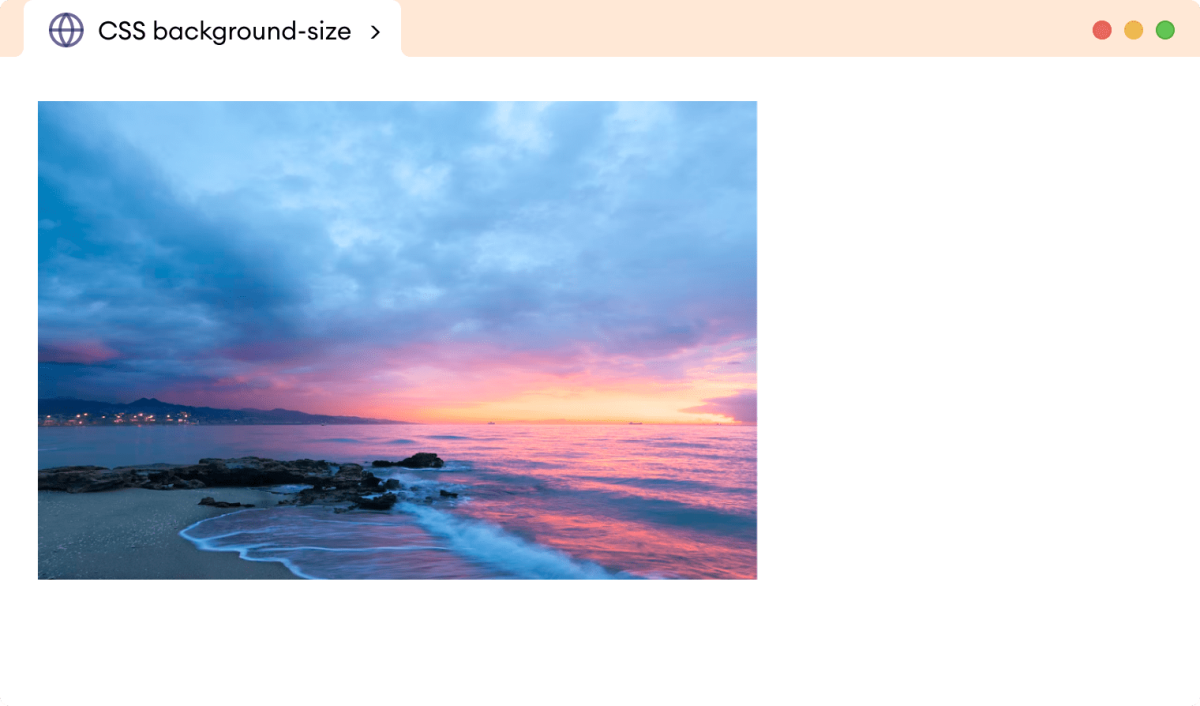
Browser Output

In the above example, the contain value of background-size resizes the background image to fit within the div maintaining the aspect ratio of the image.
Without using background-size: contain, we will have the following browser output.

Here, the background image remains in its original size. The image is cropped and doesn't fit the background.
