CSS background-origin property sets the starting position of the background image. For example,
div {
background-image: url("girl-illustration.png");
background-origin: content-box;
}
Browser Output

Here, the background-origin property sets the origin of the background image to the content-box of the div element. The context-box is an area within which the actual content of the element is displayed.
CSS Background-Origin Syntax
The syntax of the background-origin property is,
background-origin: padding-box | border-box | content-box | initial | inherit;
Here,
padding-box: background image starts from the top left corner of the padding edge (default value)border-box: background image starts from the top left corner of the border edgecontent-box: background image starts from the top left corner of the content edgeinitial: sets the property value to the default valueinherit: inherits the property from its parent element
Example: CSS background-origin
Let's see an example of the background-origin property,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-origin</title>
</head>
<body>
<h2>background-origin: border-box:</h2>
<div class="example example1">
<h3>Heading</h3>
<p>
The background image starts from the upper left corner of the
border.
</p>
</div>
<h2>background-origin: padding-box (default):</h2>
<div class="example example2">
<h3>Heading</h3>
<p>
The background image starts from the upper left corner of the
padding edge.
</p>
</div>
<h2>background-origin: content-box:</h2>
<div class="example example3">
<h3>Heading</h3>
<p>
The background image starts from the upper left corner of the
content.
</p>
</div>
</body>
</html>
/* styles the all div */
div.example {
border: 14px dashed orange;
padding: 16px;
background-image: url("bg-image.png");
background-repeat: no-repeat;
}
div.example1 {
background-origin: border-box;
}
div.example2 {
/* default value */
background-origin: padding-box;
}
div.example3 {
background-origin: content-box;
}
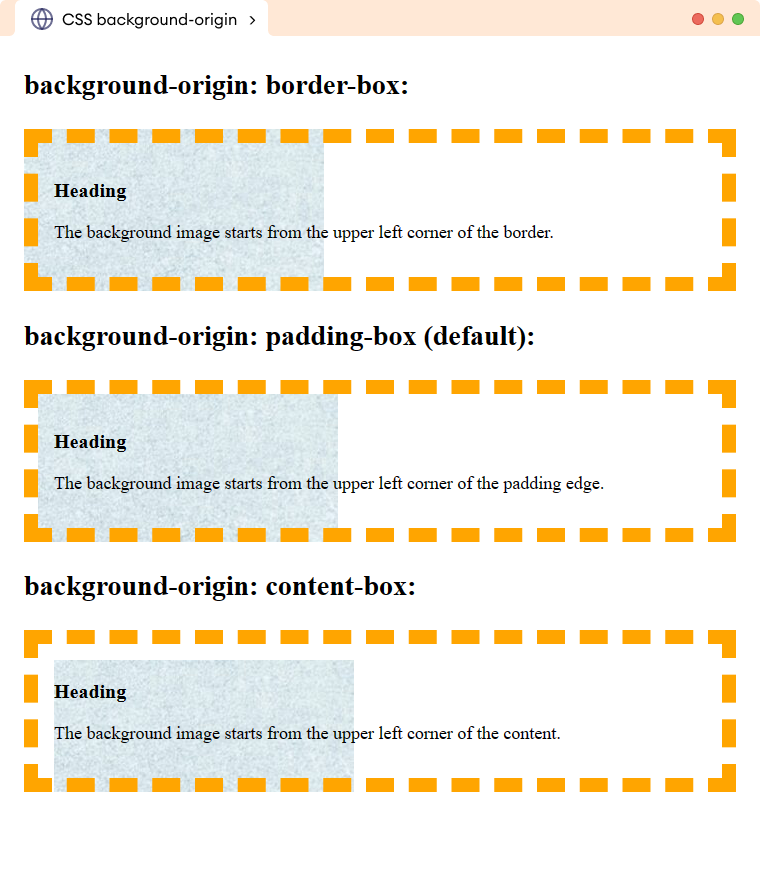
Browser Output

The above example illustrates the different values of the background-origin property.
The background image in the above example also extends to the edge of the border by default. We can change that using the background-clip property.
Background-origin with background-Attachment
The background-origin property has no effect on the fixed value of the background-attachment property. For example,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS background-origin</title>
</head>
<body>
<div>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</div>
</body>
</html>
div {
background-image: url("https://www.programiz.com/blog/content/images/2020/11/intro-c-banner-1-1.png");
background-repeat: no-repeat;
background-size: 500px;
border: 2px solid black;
padding: 16px;
/* sets the background-attachment to fixed */
background-attachment: fixed;
/* sets background image to start from content-box, doesn't work */
background-origin: content-box;
}
Browser Output
In the above example, the background image doesn't start from the content, even though the background-origin property is set to the content-box.
